Disqus 2012 Default Sort Order Fix
 If you are using the WordPress disqus plugin, or really anything else to get Disqus on your site, you will see that annoyingly the default sort order for listing comments is 'best'.
If you are using the WordPress disqus plugin, or really anything else to get Disqus on your site, you will see that annoyingly the default sort order for listing comments is 'best'.
I have implemented disqus on many sites and the number 1 request I get is to change the default sort order to newest.
There is no documentation or hints anywhere to solve this. So I solved it.
UPDATE: I received several comments that this trick wasn't working, which I thought was user error. Unbelievably, Disqus applied an update TODAY that specifically prevents this from working. It's totally unfathomable that they have the resources to work on preventing users from changing the default sort. Why oh why don't they just add this as an option to the settings? If anyone has any guesses, please comment. - 3/26/13 12PM EST
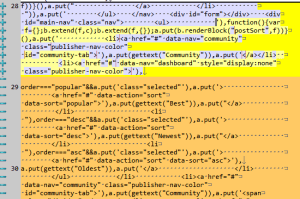
Here is the diff I did just now that clearly shows this neat little workaround being ground into dust.. I don't get it lol
Find the disqus javascript
For WordPress this will be in the wp-content/plugins/disqus-comment-system/comments.php file.
var disqus_url = '';
var disqus_identifier = '';
var disqus_container_id = 'disqus_thread';
var disqus_domain = '';
var disqus_shortname = '';
var disqus_title = ;
var disqus_config = function () {
var config = this; // Access to the config object
config.callbacks.preData.push(function() {
// clear out the container (its filled for SEO/legacy purposes)
document.getElementById(disqus_container_id).innerHTML = '';
});
}
Change the Sort Order
Within the var disqus_config = function () { .. here.. } block add this code:
this.page.sortOrder='newest'
disqus_config Javascript
So it should end up something like this. And that's all folks!
var disqus_title = ;
var disqus_config = function () {
var config = this;
config.callbacks.preData.push(function () {
document.getElementById('disqus_thread').innerHTML = '';
});
config.callbacks.onReady.push(function () {
var s = document.createElement('script');
s.async = true;
s.src = '?cf_action=sync_comments&post_id=23';
var fS = document.getElementsByTagName("script")[0];
fS.parentNode.insertBefore(s, fS);
});
this.page.sortOrder = 'newest';
}
Troubleshooting
The way the sortorder works is, the default is set to 'best'. Each person that views the comments sees it this way. When a user changes the sort order, Disqus sets a cookie in the users browser that remembers which sort order they selected.
So every time they come back to the page it will show up using that cookie.
What this trick does is
It changes the default sort order to 'newest'. It will only change the default sort order for users that have not already selected a sort order manually. If a user selected a sort order that will overwrite this trick.
Reasons it isn't working
I've gotten some feedback that this isn't working for some users. Well, in fact it isn't that this method isn't working, it's that they either:
- Implemented it incorrectly, usually by not putting it in the correct place, like if they aren't using the disqus plugin for WP but are using some other method, the disqus_config will be in a different place, or even completely missing from the code they are using.
- They are confused because of the whole cookie situation.
How to Test
The trick to most web development is knowing how to properly test and validate. Here is the procedure.
- Make sure the code is in the disqus_config correctly.
- Close all other browser windows and tabs
- Go away from the test page to google.com
- Now Delete All your browsers cookies and cache (the cache could prevent the new javascript code from showing up in the html)
- Now CLOSE your browser
- Open your browser back up and verify the cookies and cache were cleared
- Now surf back to the test page and you will see right away that this code works for all browsers, for all users, for any version of Disqus 2012 (as of March 26, 2013)
« Speed Up init_connect in my.cnf for UTF8Getting the Mimetype of an Image with PHP »

Comments