Serving WebP images for PNG and JPG files
 One of the biggest speed bottlenecks of sites today are images, specifically unoptimized images or large scaled images. With Apaches Rewrite module we can convert all existing jpegs and png files (and most gifs) to webp, then transparently rewrite them so that a request for
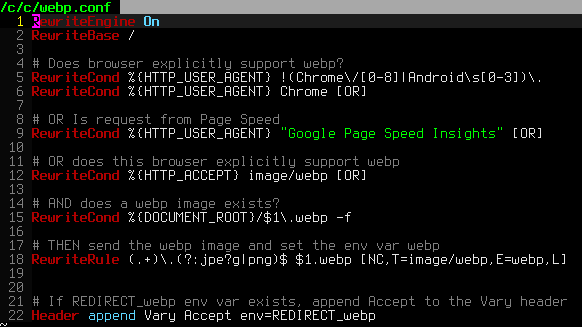
One of the biggest speed bottlenecks of sites today are images, specifically unoptimized images or large scaled images. With Apaches Rewrite module we can convert all existing jpegs and png files (and most gifs) to webp, then transparently rewrite them so that a request for img.png from a browser that supports webp will receive img.webp.Apache Htaccess for WebP
This is a little better than similar rules out there because it doesn't set a value for the webp env var, and stops RewriteEngine from continuing to loop. It also works with Google Page Speed Insights tool and is case-insensitive.RewriteEngine On
RewriteBase /
# Does browser explicitly support webp?
RewriteCond %{HTTP_USER_AGENT} Chrome [OR]
# OR Is request from Page Speed
RewriteCond %{HTTP_USER_AGENT} "Google Page Speed Insights" [OR]
# OR does this browser explicitly support webp
RewriteCond %{HTTP_ACCEPT} image/webp [OR]
# AND does a webp image exists?
RewriteCond %{DOCUMENT_ROOT}/$1\.webp -f
# THEN send the webp image and set the env var webp
RewriteRule (.+)\.(?:jpe?g|png)$ $1.webp [NC,T=image/webp,E=webp,L]
# If REDIRECT_webp env var exists, append Accept to the Vary header
Header append Vary Accept env=REDIRECT_webp
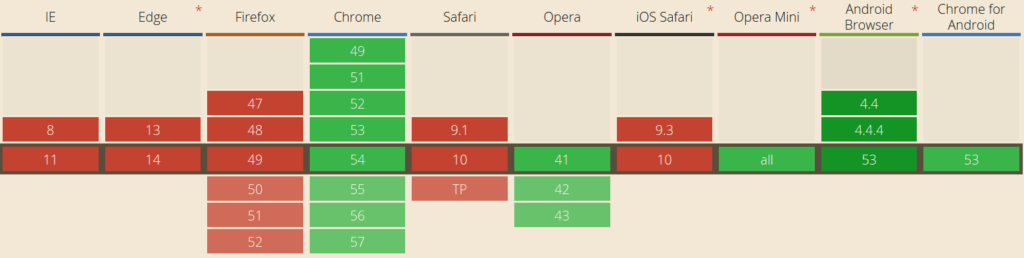
WebP Browser Support
Check caniuse.. Note that as of Nov 2016, Both Safari and Firefox are experimenting with supporting WebP images.
What is WebP
According to Google:WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller in size compared to JPEG images at equivalent SSIM index. WebP supports lossless transparency (also known as alpha channel) with just 22% additional bytes. Transparency is also supported with lossy compression and typically provides 3x smaller file sizes compared to PNG when lossy compression is acceptable for the red/green/blue color channels.WebP is an image format employing both lossy and lossless compression. It is currently developed by Google, based on technology acquired with the purchase of On2 Technologies. Lenna test image compressed using version 0.30 lossy WebP compression at quality 75 with accompanying RGB histograms. Note the breaks in the histogram of the compressed image compared to the source. As a derivative of the VP8 video format, it is a sister project to the WebM multimedia container format. WebP-related software is released under a BSD license. The format was first announced in September 30, 2010 as a new open standard for lossily compressed true-color graphics on the web, producing smaller files of comparable image quality to the older JPEG scheme. On October 3, 2011 Google announced WebP support for animation, ICC profile, XMP metadata and tiling (compositing very large images from maximum 16384×16384 tiles). On November 18, 2011 Google began to experiment with lossless compression and support for transparency (alpha channel) in both lossless and lossy modes; support has been enabled by default in libwebp 0.2.0 (August 16, 2012). According to Google's measurements, a conversion from PNG to WebP results in a 45% reduction in file size when starting with PNGs found on the web, and a 28% reduction compared to PNGs that are recompressed with pngcrush and PNGOUT.
Client-Side Test for WebP Support
From Modernizer here is a simple test you can run via js, and if it succeeds you could set a cookie or localstorage to request the webp images directly and skip the rewriterule.Googles webp Client-Side Tests
Provided here.// check_webp_feature:
// 'feature' can be one of 'lossy', 'lossless', 'alpha' or 'animation'.
// 'callback(feature, result)' will be passed back the detection result (in an asynchronous way!)
function check_webp_feature(feature, callback) {
var kTestImages = {
lossy: "UklGRiIAAABXRUJQVlA4IBYAAAAwAQCdASoBAAEADsD+JaQAA3AAAAAA",
lossless: "UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==",
alpha: "UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==",
animation: "UklGRlIAAABXRUJQVlA4WAoAAAASAAAAAAAAAAAAQU5JTQYAAAD/////AABBTk1GJgAAAAAAAAAAAAAAAAAAAGQAAABWUDhMDQAAAC8AAAAQBxAREYiI/gcA"
};
var img = new Image();
img.onload = function () {
var result = (img.width > 0) && (img.height > 0);
callback(feature, result);
};
img.onerror = function () {
callback(feature, false);
};
img.src = "data:image/webp;base64," + kTestImages[feature];
}
Good Reading
- WebP: One image format to rule them all
- Convert to WebP Format – The Successor of JPEG
- How To Reduce Image Size With WebP Automagically
- Deploying New Image Formats on the Web
WebP Resources
- WebP on Wikipedia
- Frequently Asked Questions
- Specification [developers.google.com]
- Polyfill for browsers with WebM support [antimatter15.github.io]
- Decoder in JS [libwebpjs.appspot.com]
- Polyfill for browsers with or without WebM support (i.e. IE6-IE9, Safari/iOS version 6.1 and below; Firefox versions 24 and bel [webpjs.appspot.com]
- Official website [developers.google.com]
- Official website FAQ - Which web browsers natively support WebP? [developers.google.com]
- IE platform status: Not currently planned [status.modern.IE]
- Chrome platform status for WebP image format support: Enabled by default [chromestatus.com]
- Chrome platform status for Animated WebP: Enabled by default [chromestatus.com]
More WebP Reading
- http://vincentorback.se/blog/using-webp-images-with-htaccess/
- https://github.com/vincentorback/WebP-images-with-htaccess
- WebP, the Other Image Format
- gulp-webp
- cwebp -- Compress an image file to a WebP file
- cwebp is part of libwebp, and was written by the WebP team
- gif2webp -- Convert a GIF image to WebP
- Sample converted images 2 3
- Introduction to Gulp.js 15: Performance Improvements with WebP and Gzip
« Internet Census 2012 – Port scanning using insecure embedded devices – Carna BotnetMariaDB with LZ4 Compression Howto for CentOS »
Comments