Google Web Fonts for Programming and Code
Ok, so on a site like this one, there is a tremendous amount of 'code' that I share styled with CSS fonts and using the pre, code, var, tt, samp, and kbd html tags. When using a program like VIM to view/write the code it will be shown with a beautiful font and even excellent colors. So how then can a website like this be configured in such a way that a program called a 'browser' such as Firefox or Chrome would also show the code beautifully?
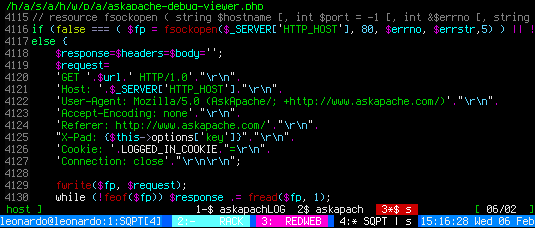
Here is a screenshot of my VIM in action. (It only looks this good thanks to my crazy awesome .vimrc)

So what is the solution? How to enable beautiful code fonts?![]()
Google Web Fonts
Yet another killer free product provided by Google that is basically a font file server, an A+ product! It will serve different versions of a font depending on the user-agent making the request. Brilliant!
Select Fonts

You can use the google webfonts wizard to select and add any fonts.
Then grab the code to add them to your site. The webfonts wizard will show you 3 different methods for adding the fonts to your site. I recommend adding it using the

Here is the one I use:
Caveats and Recommendations
- Change the
href=fromhttps://to//to prevent mixed ssl warnings. - Add at the top of your
above your other css so that the fonts will be available as soon as possible for the page rendering.
CSS for Showing Code
Here are the 2 css rules I use.
kbd, samp, tt, pre, code, var, .code, pre {
font-family: "Ubuntu Mono","Droid Sans Mono",Inconsolata,Courier,monospace;
font-style: normal;
font-variant: normal;
font-weight: normal;
word-wrap: break-word;
}
pre {
background: none repeat scroll 0 0 #F3F5F7;
border-color: #AAAAAA #AAAAAA #CCCCCC;
border-image: none;
border-style: solid;
border-width: 1px;
color: #000000;
letter-spacing: normal;
margin: 1em auto 2em 0;
max-width: 97%;
min-width: 50%;
overflow: auto;
padding: 0.5em 0.1em 0.5em 1em;
text-transform: none;
white-space: pre-wrap;
word-spacing: normal;
}
Live Examples
Experiment with different browsers. FYI, the ascii "askapache" in all the below pre elements was created with my free online ascii art tool. Check it out! Also, each of the below examples use inline css to specify the font-family, and the text after Queen and Jack is appended with javascript (just fyi in case you do a view source).
Inconsolata
Grumpy wizards make toxic brew for the evil Queen and Jack
Source Code Pro
Grumpy wizards make toxic brew for the evil Queen and Jack
Droid Sans Mono
Grumpy wizards make toxic brew for the evil Queen and Jack
Share Tech Mono
Grumpy wizards make toxic brew for the evil Queen and Jack
Ubuntu Mono
Grumpy wizards make toxic brew for the evil Queen and Jack
Anonymous Pro
Grumpy wizards make toxic brew for the evil Queen and Jack
Consolas
Grumpy wizards make toxic brew for the evil Queen and Jack
Lucida Console
Grumpy wizards make toxic brew for the evil Queen and Jack
Droid Sans Mono
Grumpy wizards make toxic brew for the evil Queen and Jack
Anonymous Pro
Grumpy wizards make toxic brew for the evil Queen and Jack
BTW, the Grumpy Wizards sentence is called a pangram or a holalphabetic sentence because it contains all the letters of the alphabet. Of course google developers would be that smart to use a pangram for the wizard.
CSS: white-space
The CSS specification defines the white-space property in 16.6 White space.
The white-space property declares how white space inside the element is handled.
| Values | normal | pre | nowrap | pre-wrap | pre-line | inherit |
|---|---|
| Initial value | normal |
| Applies to | All elements |
| Inherited | Yes |
normal
This value directs user agents to collapse sequences of white space, and break lines as necessary to fill line boxes.pre
This value prevents user agents from collapsing sequences of white space. Lines are only broken at newlines in the source, or at occurrences of "\A" in generated content.nowrap
This value collapses white space as for 'normal', but suppresses line breaks within text.pre-wrap
This value prevents user agents from collapsing sequences of white space. Lines are broken at newlines in the source, at occurrences of "\A" in generated content, and as necessary to fill line boxes.pre-line
This value directs user agents to collapse sequences of white space. Lines are broken at newlines in the source, at occurrences of "\A" in generated content, and as necessary to fill line boxes.inherit
Takes the same specified value as the property for the element's parent.
More Info and Software
« Generating AddDescription for all FilesRewriteCond Cheatsheet »
Comments