
I looked at a lot of different ways to display quotes and pullquotes and even though the javascript solutions are very nice, esp. the 456bereastreet.com solution, I decided to just use CSS (Keep It Simple Stupid).

</code>
Yes thats XHTML 1.0 Strict. I also checked it with Firefox 1.0*-2.0* and IE 6.0.2*-the new IE 7.0. It also renders perfectly in Opera, Mozilla, and Netscape. Once I learned all that I was completely sold!
Example XHTML:
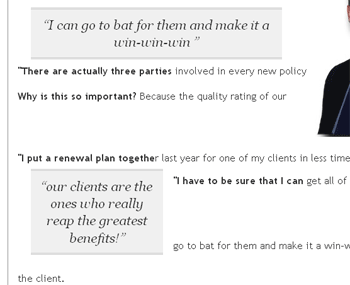
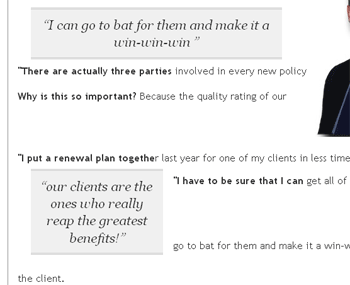
I can go to bat for them and make it a win-win-win
"I put a renewal plan together last year for one of my clients
our clients are the ones who really reap the greatest benefits!
"I have to be sure that I can get all of the ..sometimes I can go to bat for them and make it a win-win-win etween!"
Example CSS:
q {float:left; width:18em; display:block; margin:0.25em 0.75em 0.25em 1em; padding:0.5em; border:3px double #CCC; border-width:3px 0; color:#333; background-color:#f0f0f0; text-align:center; font:italic 1.3em/1.3 Georgia;}
q.q2 {float:left; width:9em; display:block; margin:0.25em 0.75em 0.25em 1em; padding:0.5em; border:3px double #CCC; border-width:3px 0; color:#333; background-color:#f0f0f0; text-align:center; font:italic 1.3em/1.3 Georgia;}
Links
Pure CSS (no js)
- Inline BlockQuote Images
- Semantic Pullquotes
Good Javascript Examples:
- 456bereastreet auto pullquotes
For Wordpress:
PullQuotes using CSS - AskApache