Speed Tips: Turn On Compression
 Apache 2 uses mod_deflate to quickly and easily compress your static
Apache 2 uses mod_deflate to quickly and easily compress your static .css and .js files before you send them to a client. This speeds up your site like crazy!
.htaccess media caching
FWIW, this is how I configure Apache to set the Expires header:
Header unset ETag FileETag NoneHeader unset Last-Modified Header set Expires "Fri, 21 Dec 2012 00:00:00 GMT" Header set Cache-Control "public, no-transform" The reason I remove and disable the ETag is because supposedly some browsers will ignore your Expires header when it's present:
The reason I remove the Last-Modified header is for the same reason:
The reason I set the Cache-Control header to 'public' is so the browser will cache media over HTTPS (see tip #3):
The reason I set the Cache-Control header to 'no-transform' is to prevent proxies from modifying my content.
--Bil
Turn Gzip Compression On
This goes in your root .htaccess file but if you have access to httpd.conf that is better.
This code uses the FilesMatch directive and the SetOutputFilter DEFLATE directive to only target files ending in .js or .css
SetOutputFilter DEFLATE
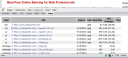
Without mod_deflate
With mod_deflate
Bandwidth Savings
Conditional Compression
# Compress everything except images# Insert filter SetOutputFilter DEFLATE # Netscape 4.x has some problems... BrowserMatch ^Mozilla/4 gzip-only-text/html # Netscape 4.06-4.08 have some more problems BrowserMatch ^Mozilla/4.0[678] no-gzip # MSIE masquerades as Netscape, but it is fine BrowserMatch bMSIE !no-gzip !gzip-only-text/html # Don't compress images SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary # Make sure proxies don't deliver the wrong content Header append Vary User-Agent env=!dont-vary
« Downloading Multiple Files with Curl SimultaneouslyWget Trick to Download from Restrictive Sites »


Comments